Add a close button to Tabpages of RightToleft TabControl
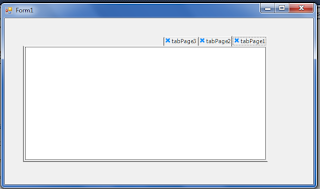
In this article we will see how to add a close button to Tabpages of RightToleft TabControl like this:
It is almost the same thing as LeftToRight TabControl unless we add a function that transform the coordinates of a rectangle to RightToleft coordinates in a container:
Declare CloseImage and add code to Form_Load event:
Over-write Draw_Item method of TabControl:
Then add this code in Mouse_Click event of the TabControl:
For more understanding, check out this video:
It is almost the same thing as LeftToRight TabControl unless we add a function that transform the coordinates of a rectangle to RightToleft coordinates in a container:
public static Rectangle GetRTLCoordinates(Rectangle container, Rectangle drawRectangle)
{
return new Rectangle(
container.Width - drawRectangle.Width - drawRectangle.X,
drawRectangle.Y,
drawRectangle.Width,
drawRectangle.Height);
} Declare CloseImage and add code to Form_Load event:
Image CloseImage;
private void Form1_Load(object sender, EventArgs e)
{
tabControl1.DrawMode = TabDrawMode.OwnerDrawFixed;
tabControl1.DrawItem += tabControl1_DrawItem;
CloseImage = WindowsFormsApplication1.Properties.Resources.closeR;
tabControl1.Padding = new Point(10, 3);
}
Over-write Draw_Item method of TabControl:
private void TabControl1_DrawItem(object sender, System.Windows.Forms.DrawItemEventArgs e)
{
try
{
var tabRect = this.tabControl1.GetTabRect(e.Index);
tabRect.Inflate(-2, -2);
var imageRect = new Rectangle(tabRect.Right - CloseImage.Width,
tabRect.Top + (tabRect.Height - CloseImage.Height) / 2,
CloseImage.Width,
CloseImage.Height);
var sf = new StringFormat(StringFormat.GenericDefault);
if (this.tabControl1.RightToLeft == System.Windows.Forms.RightToLeft.Yes &&
this.tabControl1.RightToLeftLayout == true)
{
tabRect = GetRTLCoordinates(this.tabControl1.ClientRectangle, tabRect);
imageRect = GetRTLCoordinates(this.tabControl1.ClientRectangle, imageRect);
sf.FormatFlags |= StringFormatFlags.DirectionRightToLeft;
}
e.Graphics.DrawString(this.tabControl1.TabPages[e.Index].Text,this.Font, Brushes.Black, tabRect, sf);
e.Graphics.DrawImage(CloseImage, imageRect.Location);
}
catch (Exception) { }
}
Then add this code in Mouse_Click event of the TabControl:
for (var i = 1; i < this.tabControl1.TabPages.Count; i++)
{
var tabRect = this.tabControl1.GetTabRect(i);
tabRect.Inflate(-2, -2);
var imageRect = new Rectangle(tabRect.Right - CloseImage.Width,
tabRect.Top + (tabRect.Height - CloseImage.Height) / 2,
CloseImage.Width,
CloseImage.Height);
if (imageRect.Contains(e.Location))
{
this.tabControl1.TabPages.RemoveAt(i);
break;
}
}
For more understanding, check out this video:
Add a close button to Tabpages of RightToleft TabControl
 Reviewed by Bloggeur DZ
on
11:26
Rating:
Reviewed by Bloggeur DZ
on
11:26
Rating:
 Reviewed by Bloggeur DZ
on
11:26
Rating:
Reviewed by Bloggeur DZ
on
11:26
Rating:





Very helpful and informative
RépondreSupprimerCoding articles...